Начинающие web-мастера часто задаются вопросом как поставить на компьютер сайт. Ведь хочется попробовать разные CMS (системы управления сайтом), разобраться в настройках, подогнать шаблоны оформления, протестировать различные плагины. Не оплачивать же для этого коммерческий хостинг! Гораздо быстрее и удобнее изучить особенности разных CMS на своём собственном компьютере.
Рассмотрим как установить сайт на компьютер на примере популярной системы управления сайтом WordPress. В установке нет ничего сложного, и в общем-то всё можно сделать, загрузив по очереди все необходимые компоненты с сайтов разработчиков. Но намного проще и лучше взять почти всё необходимое в одном месте и установить это в несколько кликов. Именно такой подход и предлагается при использовании пакета Denwer.
Подготовка. Установка Denwer
- Скачивание программы Localhost denwer можно осуществить с http://www.denwer.ru/. Денвер — это набор для веб-разработчика. Он содержит MySQL, Apache, Perl, PHP и прочее. Эти программы используются для сайтов локальных (домашних) компьютеров.
- Устанавливаем Denewer. Установка стандартная.
- Скачивается последняя версия WordPress с http://ru.wordpress.org/.
Создание сайта WordPress на локальном компьютере
- Происходит запуск Localhost Denwer PhpMyAdmin с открывания папки «C:WebServersetc» и выбора Run.exe.
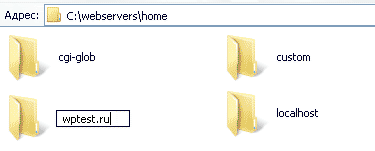
- В папке «C:WebServershome» прописывается папка с названием сайта. Пусть в нашем примере это будет сайт wptest.ru

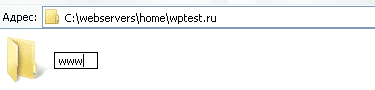
Открывается эта папка и создается новая с названием «www». Путь выглядит следующим образом:

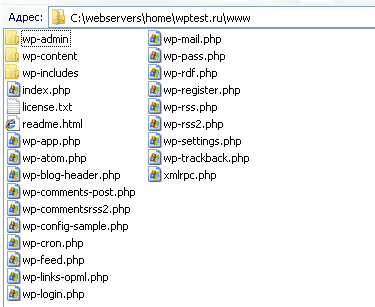
3. Далее распаковываются архивные данные с новой версией WordPress в предыдущую папку.

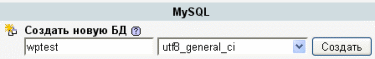
4. Создается специальная база данных. В адресной строке прописывается http://localhost/Tools/phpMyAdmin/, затем вводится пароль и логин. По умолчанию имя — root, а пароль не установлен. Появившееся окно имеет поле «Создать новую БД», в него набираем название базы данных (любое), рядом нажимаем «Сравнение с utf8_general_ci» и переходим к графе «создать».

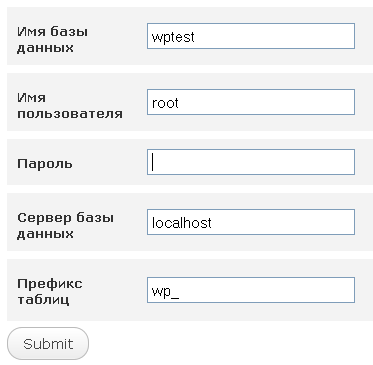
5. Далее следует запуск и установка WordPress. Набирается в строке браузера — http://wptest.ru. Появляется окно, в котором выбирается «Создать файл настроек», затем «Вперед!». Появляется окно, которое необходимо заполнить.

«Имя базы данных» — набирается название, которое было выбрано для базы данных.
«Имя пользователя» — набирается имя, которое выбрано самостоятельно или по умолчанию.
«Пароль» — набирается выбранный пароль, если пароль не быбирался, то остается пустая строка.
«Сервер базы данных» — остается не измененным.
«Префикс таблиц» — остается wp_. После выбирается «Sumbit», затем — «запустить установку». Далее нужно ввести заголовок сайта и эмейл. На указанную почту придет пароль, который разрешит доступ к админке. После ввода данных выбирается «Установить WordPress». Это последняя стадия установки. Обязательно нужно запомнить или записать пароль и логин, которые необходимы для входа.
Всё готово. Только что созданный сайт открывается с локального компьютера (наличие доступа к интернету значения не имеет) в любом браузере по адресу http://wptest.ru. Можно начинать работать с сайтом!